Публічна бета-версія розширення Laravel для VS Code
VS Code впевнено зайняв позицію основного редактора для розробників по всьому світу. Хоча PHPStorm часто обирають розробники Laravel, багато хто, особливо ті, хто переходить з інших мов програмування, віддає перевагу розробці Laravel у VS Code.
У VS Code існує певна підтримка Laravel через різні розширення, але раніше не вистачало повноцінного інтегрованого рішення. Усвідомивши цю потребу, команда Laravel оголосила на Laracon US 2024 про амбітний проект – створення офіційного розширення для VS Code. Тепер публічна бета-версія доступна для всіх.
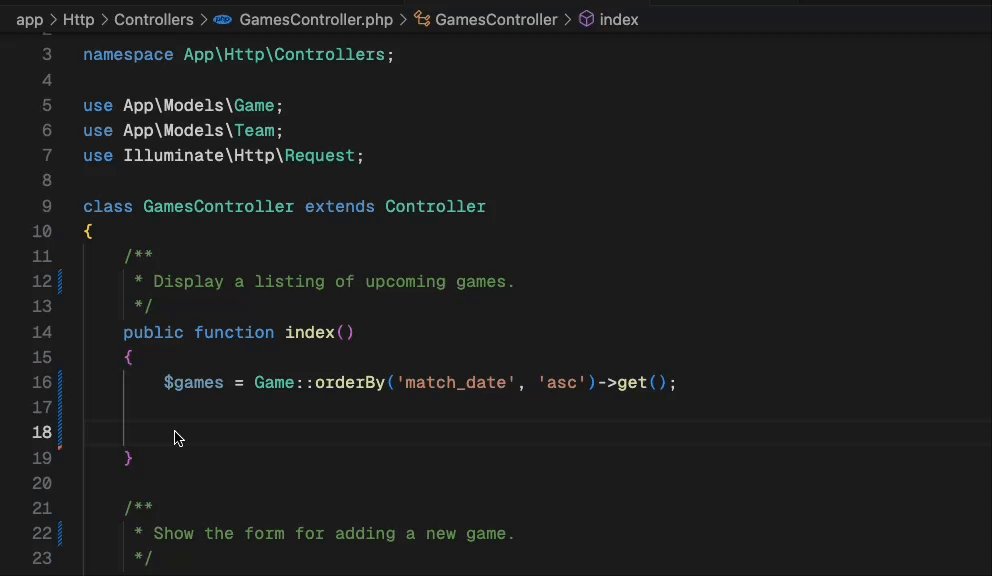
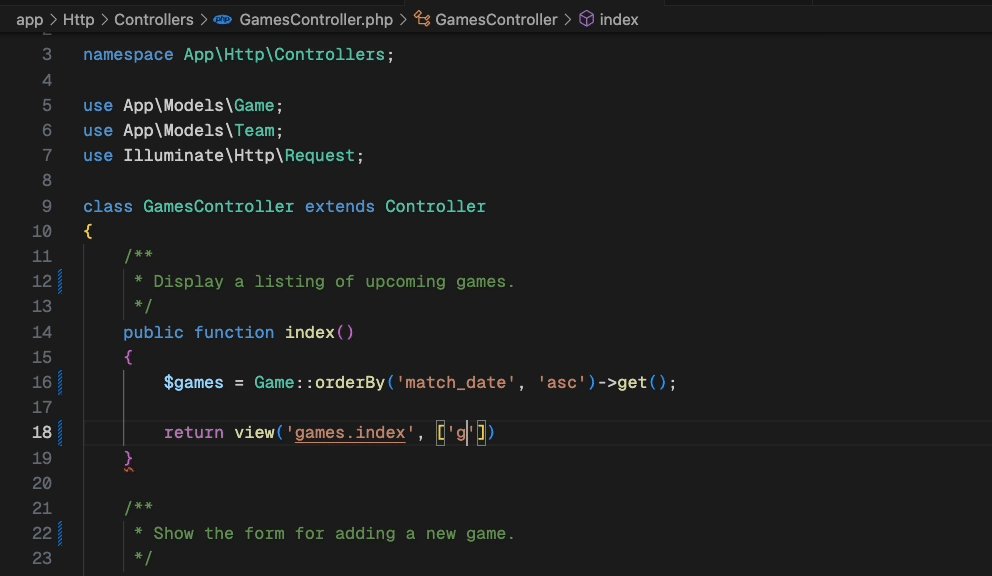
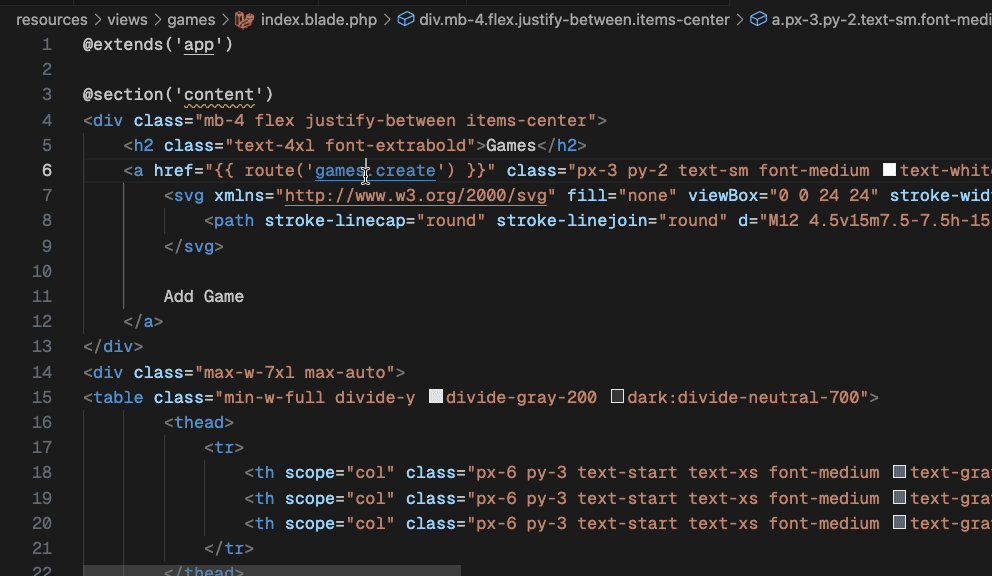
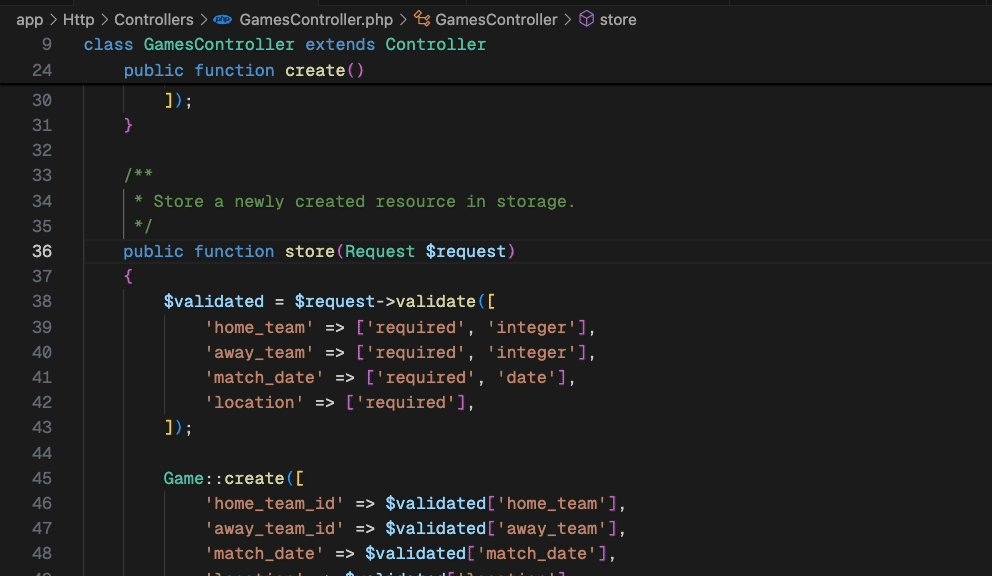
Нове розширення Laravel для VS Code покликане покращити ваш робочий процес, надаючи набір корисних функцій. Серед них: поліпшене автозаповнення, покращена навігація з функцією "перейти до коду" та інші інструменти для оптимізації вашого досвіду роботи з Laravel. Воно може:
- Автозаповнювати дані для прив'язок, конфігураційних та змінних середовища, маршрутів, моделей, видів тощо.
- Надавати прямі посилання на визначення маршрутів, моделей і значень конфігурації.
- Попереджати про відсутні елементи, такі як конфігураційні значення або шаблони Blade, а також іноді рекомендувати рішення проблем.
- Показувати більше корисної інформації при наведенні курсора на код.

# Більше функцій
Ось неповний перелік можливостей, реалізованих у розширенні на даний момент:
# Прив'язки додатка
app('auth')
App::make('auth.driver')
app()->make('auth.driver')
App::bound('auth.driver')
App::isShared('auth.driver')
// та інші- Автозаповнення
- Прямі посилання на прив'язку
- Попередження про непередбачені прив'язки
- Опція наведенні на елементи
# Активи
asset('my-amazing-jpeg.png')- Автозаповнення
- Прямі посилання на активи
- Попередження про відсутність активів
- Blade
- Підсвічування синтаксису
# Конфігурація
config('broadcasting.connections.reverb.app_id');
Config::get('broadcasting.connections.reverb.app_id');
Config::getMany([
'broadcasting.connections.reverb.app_id',
'broadcasting.connections.reverb.driver',
]);
config()->string('broadcasting.connections.reverb.app_id');
// та інші- Автозаповнення
- Прямі посилання на значення конфігурації
- Попередження про відсутність конфігурації
- Опція наведенні на елементи
# Eloquent
- Автозаповнення методів
- Автозаповнення полів (наприклад, у методах where, create/make/створення об'єктів)
- Автозаповнення зв’язків (наприклад, методом with та масивом ключів with)
- Автозаповнення підзапитів (з масивом ключів with та значенням у вигляді замикання)
# Env
env('REVERB_APP_ID');
Env::get('REVERB_APP_ID');- Автозаповнення
- Прямі посилання на значення env
- Попередження про відсутність env, з варіантами швидкого виправлення:
- Додати до .env
- Скопіювати значення з .env.example
- Опція наведенні на елементи
# Inertia
inertia('Pages/Dashboard');
Inertia::render('Pages/Dashboard');
Route::inertia('/dashboard', 'Pages/Dashboard');- Автозаповнення
- Прямі посилання на JS-вид
- Попередження про відсутність виду, з варіантами швидкого виправлення:
- Створити вид
- Опція наведенні на елементи
# Маршрут
route('dashboard');
signedRoute('dashboard');
Redirect::route('dashboard');
Redirect::signedRoute('dashboard');
URL::route('dashboard');
URL::signedRoute('dashboard');
Route::middleware('auth');
redirect()->route('dashboard');
// та інші- Автозаповнення
- Прямі посилання на визначення маршруту
- Попередження про відсутність маршруту
- Опція наведенні на елементи
# Middleware
Route::middleware('auth');
Route::middleware(['auth', 'web']);
Route::withoutMiddleware('auth');
// та інші- Автозаповнення
- Прямі посилання на обробку middleware
- Попередження про відсутність middleware
- Опція наведенні на елементи
# Переклад
trans('auth.failed');
__('auth.failed');
Lang::has('auth.failed');
Lang::get('auth.failed');
// та інші- Автозаповнення
- Прямі посилання на переклади
- Попередження про відсутність перекладу
- Опція наведенні на елементи
- Автозаповнення параметрів
# Валідація
Validator::validate($input, ['name' => 'required']);
request()->validate(['name' => 'required']);
request()->sometimes(['name' => 'required']);
// та інші- Автозаповнення для рядків/масивів (поки що не для "|")
# Вид
view('dashboard');
Route::view('/', 'home');- Автозаповнення
- Прямі посилання на вид Blade
- Попередження про відсутність виду, з варіантами швидкого виправлення:
- Створити вид
- Опція наведенні на елементи
# Що далі?
Наступні кроки, які плануються:
- Інтеграція з тестовим runner у VS Code
- Підтримка Livewire
- Підтримка Volt
- Підтримка Pint
- Покращене автозаповнення, зв'язування, наведення та діагностика у Blade-файлах
Розширення наразі перебуває на стадії відкритого бета-тестування. Щоб залишити відгук або повідомити про проблеми, скористайтеся інструкціями підтримки, наданими командою Laravel. Ваші коментарі допоможуть вдосконалити розширення і зробити його найкращим у своєму класі.
Дізнайтеся більше про це розширення на маркетплейсі та перегляньте код на Github.
Популярні
Налаштування Xdebug з Docker та PHP 8.4 всього за одну хвилину
Встановлення Xdebug може бути складним завданням, але в цій статті ми розкриємо, як швидко та просто налаштувати його за допомогою Docker на прикладі Laravel. Дочитайте до кінця, щоб дізнатися, як за кілька хвилин зробити Xdebug вашим надійним помічником у розробці
Простий пакет RabbitMQ для Laravel
Вам цікаво дізнатися, як спростити інтеграцію RabbitMQ у вашому Laravel-додатку? У нашій статті ми розглянемо пакет Simple RabbitMQ, який дозволяє легко налаштувати багатозʼєднання, публікувати повідомлення та обробляти черги за допомогою простого синтаксису. Читайте далі, щоб дізнатися більше!
Журнал аудиту в Laravel
Хочете забезпечити повну прозорість у своїх Laravel-додатках? Пакет Laravel Audit Log допоможе вам детально відстежувати всі зміни моделей Eloquent та відповідати вимогам регуляторів. Читайте далі, щоб дізнатися, як цей потужний інструмент може підвищити надійність вашого проєкту