Ознайомлення з новими стартерами-китами Laravel
З випуском Laravel 12 з'явилися три нові стартові набори для React, Vue та Livewire. Кожен комплект також має варіант WorkOS AuthKit. Від коду до інтерфейсу — ці набори виглядають чудово! Давайте швидко їх розглянемо та дізнаємось, як налаштувати проект за допомогою стартових наборів.
# Встановлення стартового набору
Найпростіший спосіб почати роботу зі стартовими наборами Laravel 12 — створити новий додаток Laravel 12. Якщо у вас вже встановлено CLI для laravel, вам, можливо, потрібно буде оновити його для встановлення Laravel-додатків:
composer global require laravel/installerВикористовуйте команду laravel new для створення нового додатку, під час якої вам буде запропоновано зробити вибір щодо вашого проекту:
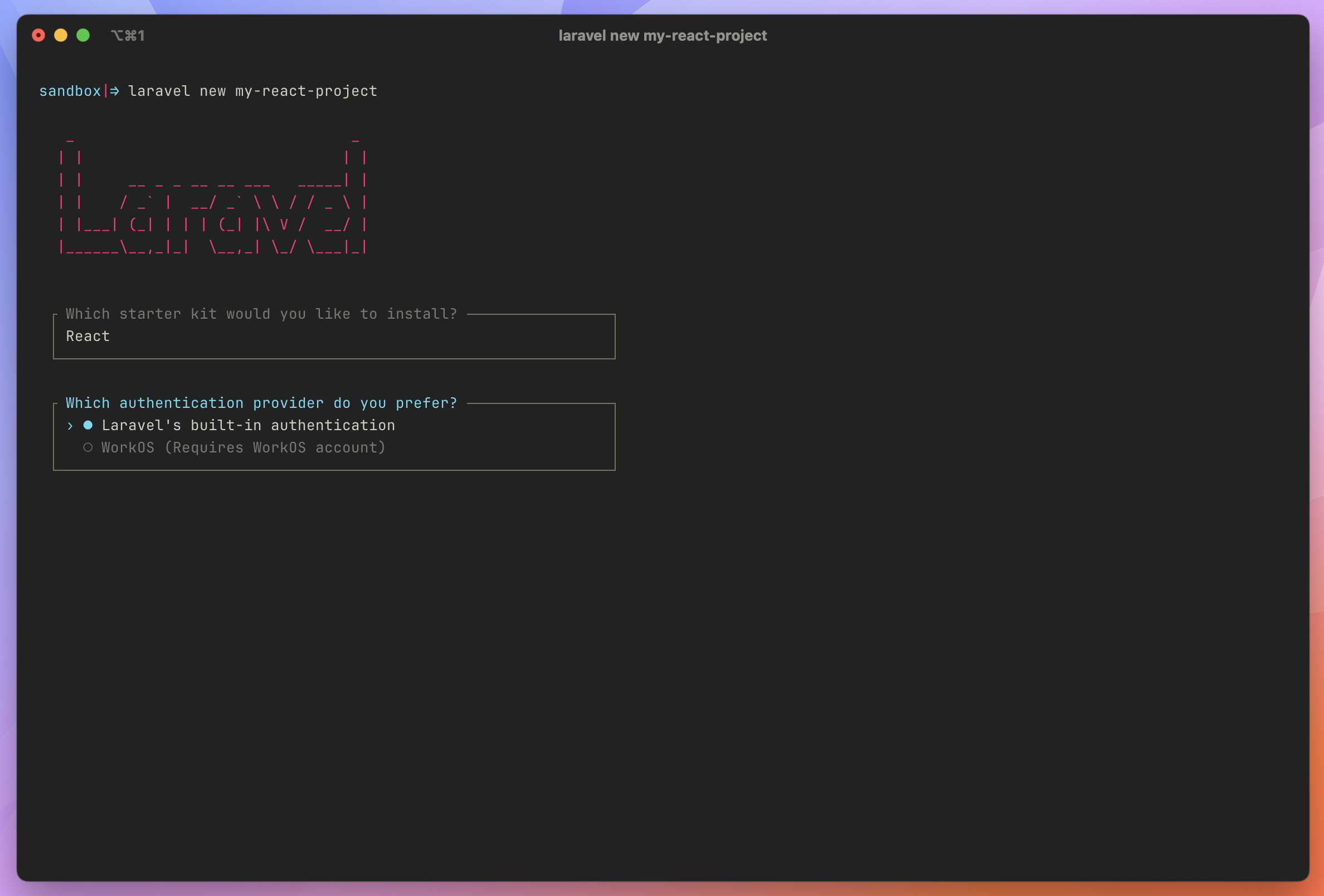
laravel new my-react-project
На цьому етапі ви можете вибрати свій улюблений стартовий набір і метод автентифікації під час установлення:

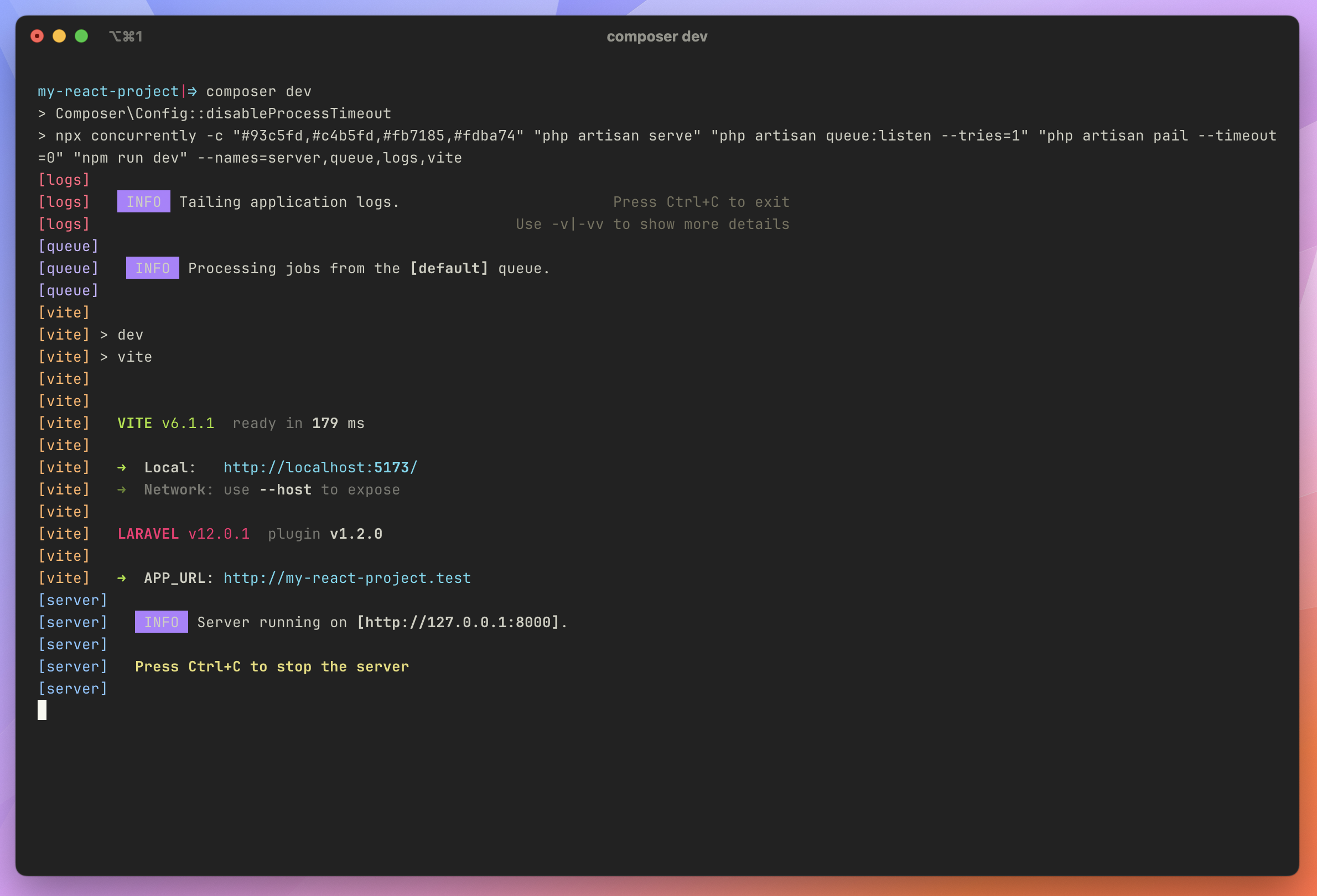
Після створення проекту ви можете використовувати команду composer dev для запуску серверного додатку, обробки черги та перегляду логів:

Тепер у вас є повністю функціональний стартовий набір з вашою налаштованою стек-архітектурою! Якщо ви обрали Vue або React, точка входу для вашого додатка знаходиться за адресою resources/js/app.ts. Якщо ви обрали Livewire, ви починаєте з порожнього файлу resources/js/app.js та Vite, як і очікувалося.
Стартовий набір Livewire — чудовий спосіб ознайомитися з Livewire та навчитися використовувати компоненти Flux:
<x-layouts.app.sidebar>
<flux:main>
{{ $slot }}
</flux:main>
</x-layouts.app.sidebar># GitHub Workflows
Ще однією приємною новиною, яку я помітив після встановлення стартового набору, є два GitHub CI workflows: linting та тестування. Workflow lint.yml запускає pint, форматує фронтенд-код з Prettier та перевіряє код за допомогою ESLint. Крок авто-комміту за замовчуванням закоментований, але ви можете швидко активувати авто-комміти, щоб підтримувати порядок у ваших репозиторіях. Лінтер працює на гілках develop та main, а також для пул-реквестів у ці ж гілки.
Файл tests.yml запускає ваш тестовий набір (в залежності від обраного) під час пушів на гілки develop та main, а також для пул-реквестів у ці ж гілки.
# Досліджуйте більше
Дізнатися більше про стартові набори Laravel ви можете у документації стартер-китів, яка містить інформацію про можливості налаштування та автентифікацію через WorkOS, якщо ви обрали WorkOS для автентифікації.
Популярні
Використання повнотекстового пошуку в Laravel
Laravel пропонує потужні можливості повнотекстового пошуку за допомогою методів whereFullText та orWhereFullText, що дозволяють здійснювати складні запити до бази даних. Дізнайтеся, як реалізувати ефективний пошук для вашого блогу чи системи управління контентом
Laravel Boost — ваш стартовий набір для програмування з використанням штучного інтелекту
Вперше у світі Laravel з'являється можливість, яка значно спростить ваше повсякденне програмування завдяки новому пакету Laravel Boost. Читайте статтю, щоб дізнатися, як посилена інтеграція штучного інтелекту може підвищити ефективність вашої роботи та оптимізувати створення проектів у Laravel
Що нового в PHP 8.5
PHP 8.5 обіцяє безліч нових можливостей, таких як оператор Pipe, функції `array_first()` та `array_last()`, а також нове розширення URI. Чи готові ви дізнатися, як ці функції можуть спростити вашу розробку? Читайте далі, щоб дізнатися більше про ці захоплюючі нововведення