Laravel на будь-якому розробницькому комп'ютері за допомогою Gitpod
Якщо ви давно працюєте розробником, вам знайома радість клонування нового репозиторію, яка швидко змінюється на розчарування, коли код не компілюється чи не виконується на вашій машині. Я довгий час вирішував цю проблему, використовуючи Docker, зокрема Docker Compose, щоб забезпечити стабільне середовище для локальної розробки та тестування. Хоча це не ідеальне рішення, воно все ж таки поліпшує ситуацію, хоч і має свої недоліки. А що як можна створити стабільне розробницьке середовище з можливостями стандартизації та автоматизації? Тут на допомогу приходить Gitpod — хмарне середовище для розробки, створене для вирішення цих проблем.
Як розробник PHP та Laravel, я часто стикаюся з проблемами версій серверів, пакування файлів, міграцій бази даних і запуску ресурсів локально для коректного кодування та тестування. У цій статті я покажу, як перетворити репозиторій Laravel на Gitpod Project. Я також розгляну деякі функції Gitpod Flex, щоб продемонструвати, як будь-який новий розробник може клонувати мій репозиторій і отримати повноцінне локальне середовище завдяки можливостям платформи Gitpod.
# Розкриття інформації
Перш ніж почати, для прозорості зауважу, що Gitpod спонсорував мене для експериментів з їхнім продуктом і подання висновків. Вони придбали мою увагу, але не мою думку. Ось моя неупереджена оцінка досвіду розробника під час налаштування робочого простору Gitpod для кодування PHP та Laravel.
# Проблема Gitpod
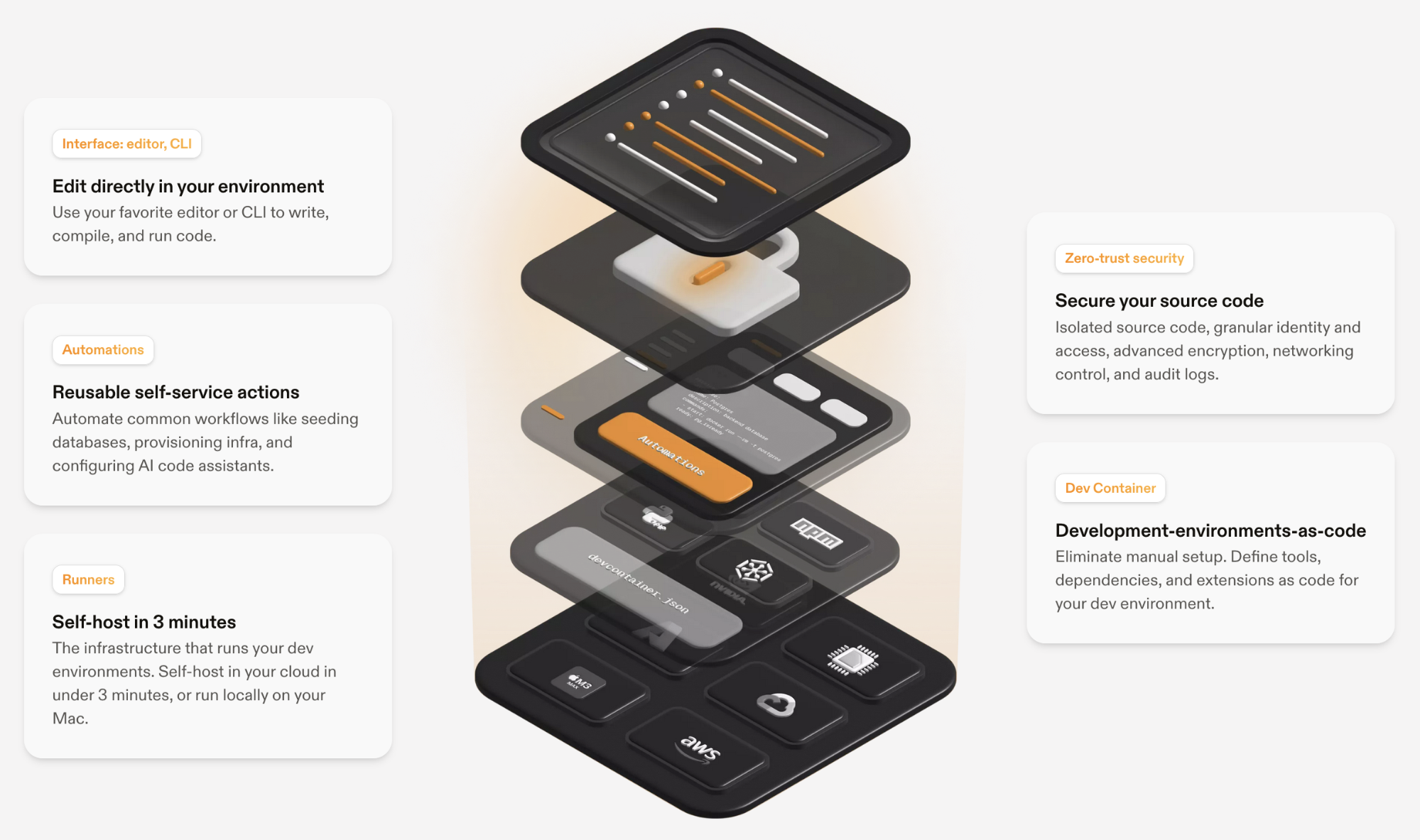
Я розробник з середини 1990-х, і стикаюся з тим, що Gitpod намагається вирішити: налаштування локального середовища, створення збірки та її передача на сервер (або в хмару). Ці завдання важливі, але існують інші виклики, які виходять за межі досвіду одного розробника. Зображення нижче чудово ілюструє область, в якій працює інструментарій.

Тепер, коли ми розглянули інструменти і проблеми, давайте перейдемо до коду та подивимося, як Gitpod і Laravel функціонують у локальному середовищі.
# Додаток Laravel
У решті статті я працюватиму з базовим додатком Laravel, який використовує SQLite як єдину зовнішню залежність. Повний вихідний код можна знайти в цьому репозиторії на GitHub.
# Підключення до роботи
Коли я починаю новий проект Laravel, зазвичай починаю з:
laravel new example-appАле, щоб скористатися Gitpod, мені потрібно працювати в контейнеризованому середовищі. Для цього я використовую Sail. Sail дозволяє мені створювати PHP-додаток для Docker-середовища та надає згенерований docker-compose.yml, який я можу налаштувати під свої потреби.
Весь цей процес підтримує моє будування та взаємодію з розробницьким середовищем у DevContainer. DevContainers можуть бути описані так:
Розробницький контейнер (або dev container) дозволяє використовувати контейнер як повнофункціональне середовище для розробки. Його можна використовувати для запуску застосунків, ізоляції інструментів, бібліотек або оточень, необхідних для роботи з кодом, а також для підтримки безперервної інтеграції та тестування. DevContainers можуть працювати локально або віддалено, у приватному чи публічному хмарному середовищі, в різних інструментах та редакторах — див. DevContainers Website.
Якщо ви не знайомі з DevContainers, ось сайт, який допоможе вам дізнатися більше про їхнє використання.
У контексті Gitpod специфікація DevContainer інтегрована на рівні, що робить її невід'ємною частиною досвіду розробника. Для мого прикладу ось .devcontainers/devcontainer.json в моєму проекті.
{
"name": "Existing Docker Compose (Extend)",
"dockerComposeFile": [
"../docker-compose.yml"
],
"service": "laravel.test",
"workspaceFolder": "/var/www/html",
"customizations": {
"vscode": {
"extensions": [
],
"settings": {}
}
},
"remoteUser": "sail",
"postCreateCommand": "chown -R 1000:1000 /var/www/html 2>/dev/null || true"
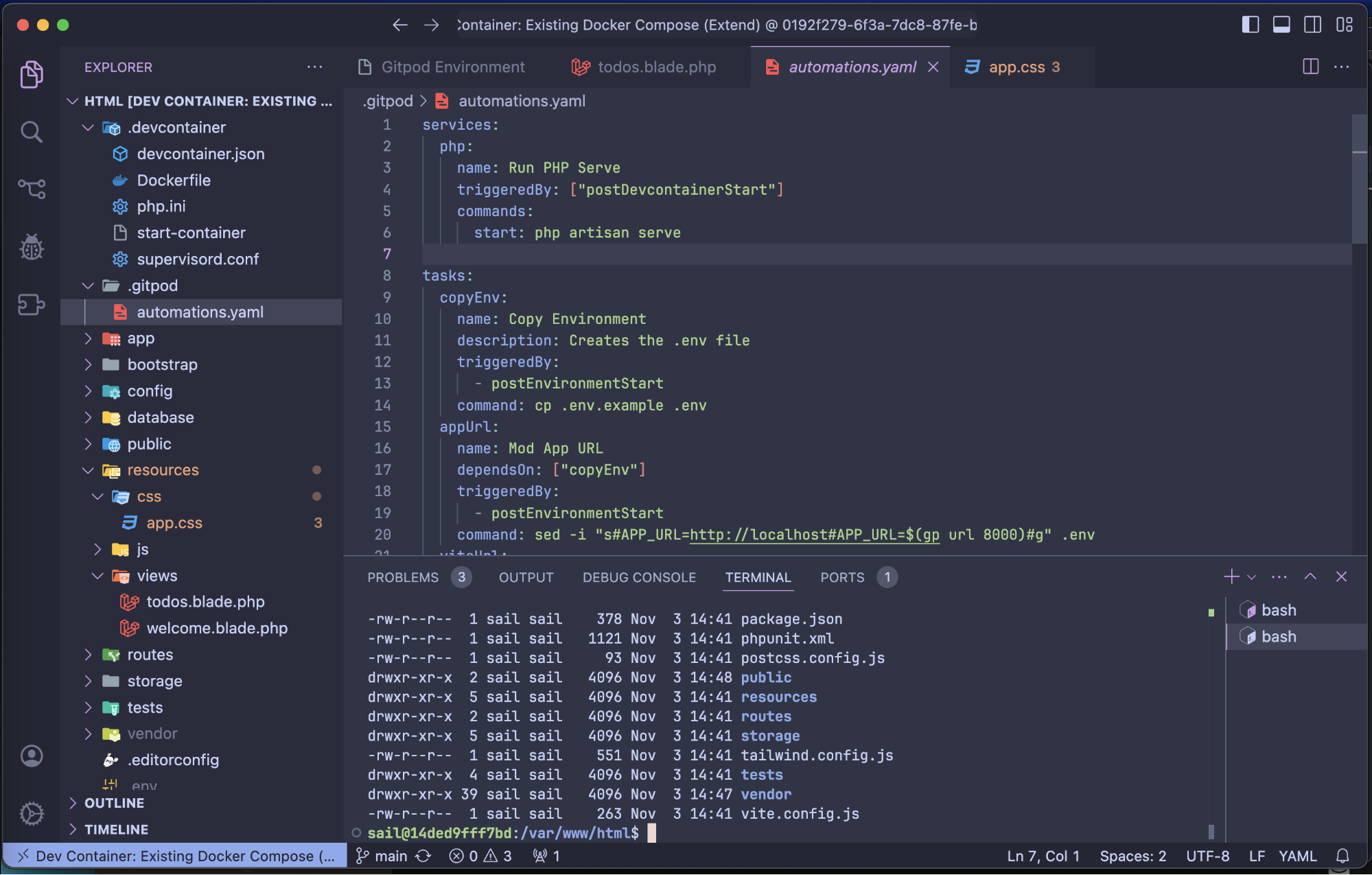
}Після налаштування проекту і внесення вказаних кастомізацій, мій простий додаток виглядає як на зображенні нижче.
- Додано модель Todo
- Додано міграцію Todo
- Додано наповнювач даних Todo
- Налаштовано CSS і UI для TodoView
- Змінено маршрути, щоб
/вказувало на мій TodoController, що виводить список Todo

# Розкриваючись у Gitpod
Якщо ви поговорите з розробником, який працює з будь-яким застосунком, що має більше двох залежностей, вони розкажуть вам про типові труднощі. Керування залежностями на рівні ОС і бібліотек може бути проблематичним. Необхідність підтримувати базу даних в актуальному стані — це додаткова робота. Часто розробники забувають запускати міграції, втрачаючи години, усвідомлюючи, що потрібно провести міграцію. А ще гірше: входячи в нову команду, вони витрачають багато днів на налаштування проекту.
Уявіть, як все це ускладнюється, коли ви намагаєтесь перенести зусилля у DevOps та платформу команди. Це наче починати все з нуля, а тривала трансляція між локальним та хмарним середовищем ставить під загрозу все. Уявіть, що можна задовольнити потреби як команди розробників, так і команди платформ. Ось у чому полягає проблема, з якою справляється Gitpod.
Мій приклад лише поверхово торкається теми. Я використаю PHP, Laravel, DevContainers, Gitpod Flex, локальний Gitpod Runner та базові автоматизації Gitpod. Після цього я надам кілька наступних кроків, які допоможуть прискорити ваше навчання.
# Проекти та середовища Gitpod
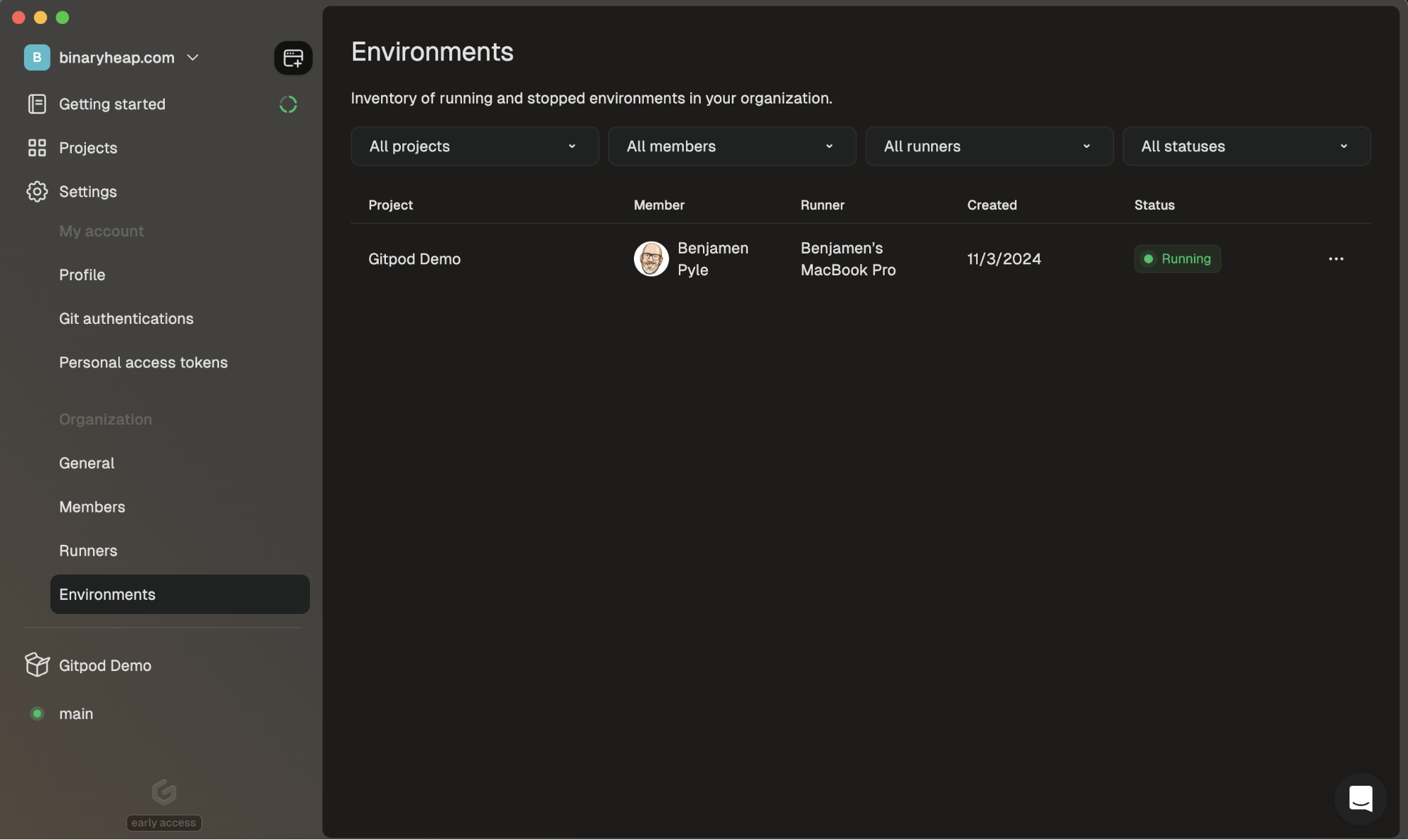
Gitpod працює на основі Проектів та Середовищ. Мій проект безпосередньо пов'язаний з репозиторієм на GitHub, про який я згадував раніше. У графічному інтерфейсі це представлено у вигляді перегляду проектів.

Після створення проекту можна налаштувати середовище. Середовища можуть мати Рундери, де розгортатиметься ваш контейнер. У моєму випадку, я використовую локальний Runner, але це може бути EC2-сервер у AWS, налаштований у вибраному VPC і підмережі.

# Локальний Рундер
Після того, як я створив ці два основні конструкції в Gitpod, я готовий запустити своє локальне середовище. Тут ми використовуємо DevContainer. Gitpod буде читати цю специфікацію, яка вказує на файл Docker Compose для запуску контейнера, в якому я можу працювати.
services:
laravel.test:
build:
context: './.devcontainer'
dockerfile: Dockerfile
args:
WWWGROUP: '1000'
image: 'sail-8.3/app'
extra_hosts:
- 'host.docker.internal:host-gateway'
ports:
- '${APP_PORT:-80}:80'
- '${VITE_PORT:-5173}:${VITE_PORT:-5173}'
environment:
WWWUSER: '1000'
LARAVEL_SAIL: 1
XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}'
XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}'
IGNITION_LOCAL_SITES_PATH: '${PWD}'
volumes:
- '.:/var/www/html'
networks:
- sail
depends_on: { }
networks:
sail:
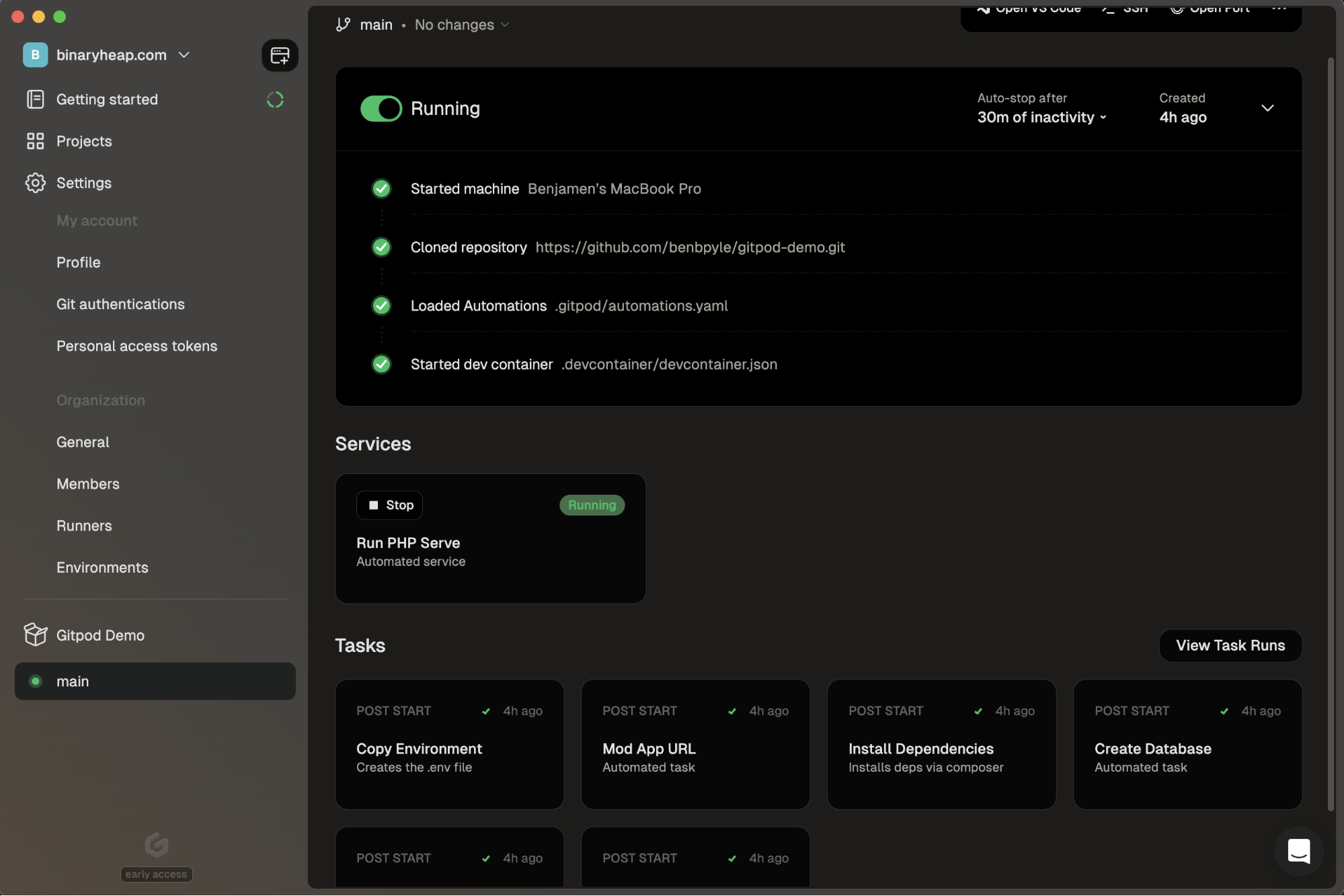
driver: bridgeКоли я натискаю «запустити» і все йде добре, я бачу зображення з усіма зеленими колами. Червоні кола означають проблеми, і я отримаю журнали з інформацією, що може бути не так.

# Автоматизації
Ви, можливо, цікавитесь, що таке послуги та завдання, які ви бачите на зображенні вище. Gitpod пропонує не лише DevContainers, але й можливість налаштовувати запуск середовища. Автоматизації потужні, і більшість з них можна прочитати тут.
Грубо кажучи, я отримую можливість запускати команди у своєму контейнері в певні моменти запуску. Наприклад, мені потрібно виконати міграцію бази даних або підключити залежності для мого Laravel-додатку — ці дії називаються завданнями.
А що з тривалими процесами, такими як сам PHP-додаток? Це виконують служби. Вся автоматизація стає можливою завдяки файлу .gitpod/automations.yaml у моєму проекті. У моєму випадку це виглядає так: я обравдетальний підхід замість об’єднання всіх дій в одне завдання, щоб полегшити візуалізацію.
services:
php:
name: Run PHP Serve
triggeredBy: ["postDevcontainerStart"]
commands:
start: php artisan serve
tasks:
copyEnv:
name: Copy Environment
description: Creates the .env file
triggeredBy:
- postEnvironmentStart
command: cp .env.example .env
appUrl:
name: Mod App URL
dependsOn: ["copyEnv"]
triggeredBy:
- postEnvironmentStart
command: sed -i "s#APP_URL=http://localhost#APP_URL=$(gp url 8000)#g" .env
viteUrl:
name: Mod Vite URL
dependsOn: ["copyEnv"]
triggeredBy:
- postEnvironmentStart
command: sed -i "s#GITPOD_VITE_URL=#GITPOD_VITE_URL=$(gp url 5173)#g" .env
composer:
name: Install Dependencies
dependsOn: ["copyEnv"]
triggeredBy:
- postEnvironmentStart
description: Installs deps via composer
command: composer install --ignore-platform-reqs
createDatabase:
name: Create Database
triggeredBy:
- postEnvironmentStart
dependsOn: ["copyEnv"]
command: touch database/database.sqlite
phpOperations:
name: Setup PHP and Run
triggeredBy:
- postEnvironmentStart
dependsOn: ["copyEnv"]
command: |
php artisan key:generate
php artisan storage:link
php artisan migrate --seed
php artisan db:seed --class=TodoSeederЧи не дивовижно?! Я можу запускати ці етапи під час налаштування розробницького середовища, і будь-який розробник, який має доступ до проекту, отримає таку ж можливість. Якщо мені потрібно змінити процес чи етапи, у наступний раз це просто запуститься. Це значно ефективніше, ніж README.md файл, який може бути застарілим.
# Підключення до редактора
Використовуючи клієнт Gitpod, я можу під'єднати свій редактор або термінал до контейнера. У моєму випадку я вибрав VSCode через його популярність. Однак також є інтеграція для Jetbrains IDE, і я можу підключити свій улюблений редактор Neovim через власні Dotfiles. Підтримка термінальних розробників дуже радує, і я планую поглибити це питання в майбутньому.
VSCode має два корисних розширення для роботи з Gitpod та DevContainers. Після запуску свого середовища Gitpod у VSCode я відчув, що працюю в звичному локальному середовищі. Зміни стають доступними миттєво, а звичайні операції Git працюють так, як я очікував. І знову ж таки, все відбувається в контейнері, тому я не турбуюся про локальні залежності чи питання типу "працює на моїй машині".

Останній етап — переконатися, що порти відкриті для мого контейнера, щоб я міг обробляти трафік від запущеного сервісу Gitpod, який просто виконує php artisan serve. Коли все готово, я отримую доступ до PHP-додатку Laravel, що використовує SQLite, який був мігратований і заповнений, відповідно до моїх автоматизацій.
Крім того, я можу поділитися цим з усіма колегами, і за той час, який знадобиться для завантаження ресурсів Gitpod та DevContainer, ініціалізації та запуску, вони отримає таку ж досвід. Занадто багато проблем вирішено.
# Враження та думки
Я не приділяв багато уваги CDE раніше, але я вражений тим, що Gitpod створює. Я вважаю, що його сила в повторюваності та можливості автоматизувати так багато рутинних завдань у нестандартний спосіб — це справжня магія.
Хоча я не зміг дослідити запуск проекту в хмарі в цій статті, ознайомившись з документацією, я можу підключити цей самий проект до AWS за допомогою згенерованого шаблону CloudFormation. І оскільки Gitpod має CLI, ту ж роботу, що я виконую локально, можна інтегрувати в автоматизований конвеєр CI/CD для прискорення надання цінності клієнтам.
У процесі я зіткнувся з деякими труднощами. Gitpod нещодавно представив свій продукт Flex, на якому базується ця стаття.
По-перше, документація хороша, але навчальні матеріали могли б бути кращими, тому мені довелося розбиратися в окремих шаблонах та функціонуванні UI клієнта. Сподіваюся, ця стаття та супутній код допоможуть вам уникнути деяких труднощів.
По-друге, інтерфейс справді добрий для ранньої версії, але все ще не вистачає деяких можливостей, як-от оновлення мого Git репозиторію після внесення окремих змін. Я також виявив, що переходячи до нового CLI, я не зміг виконати те, що сподівався згідно з документацією.
Проте ці труднощі легко компенсуються тим, що програма працює чудово. А також враховуючи активний цикл розробки репозиторіїв Gitpod, все ставатиме лише краще у міру розвитку Flex. Я серйозно вражений робочими процесами та заощадженням часу, які це може надати великій команді розробників.
# Завершення
Моя мета в цій статті — надати базове введення в запуск Laravel-додатку, розробленого в Gitpod з DevContainers та Flex UI Client. Є ще багато чого, що варто дослідити в екосистемі. Ви можете більш детально вивчити Gitpod, специфікацію DevContainers або поліпшити базові Dockerfiles, з якими я працюю в цьому проекті.
Я вважаю, що сила підходу CDE полягає в тому, що як розробник, ви зможете краще співпрацювати з командами платформ, розподіляючи навантаження на розгортання та призначення, використовуючи абстракції, які надає Gitpod. Також ви отримуєте високий рівень ізоляції та безпеки. Середовища можуть бути ізольовані для робочих станцій або серверів, а також можна використовувати конфігурації на рівні орендатора. І нарешті, всі операції, які ви виконуєте, перевіряються за допомогою облікових даних та авторизацій у Gitpod API.
Розробка рухається швидко. Цей підхід надає вам контроль і впевненість у тому, що основи вашої повсякденної діяльності управляються, контролюються та захищені.
Дякую за увагу та бажаю успіхів у вашій розробці!