Оновлення Inertia.js та адаптера для Laravel
Команда Laravel випустила чудові оновлення для Inertia.js v2 та адаптера Laravel, які включають нові можливості, поліпшений досвід розробника та інше. Особлива подяка Pascal Baljet, який поділився ключовими функціями та працював над усіма новинами, а також усім, хто був залучений до роботи над Inertia!
# Перевірка наявності компонента сторінки
Зазвичай, якщо компонент Inertia не існує, він просто "мовчить", відображаючи порожню сторінку без жодної інформації про помилку. Тепер, якщо ви активуєте inertia.ensure_pages_exist, адаптер Laravel викине виняток у разі відсутності сторінки.
Припустимо, ви намагаєтеся відобразити компонент сторінки, але допустили помилку в написанні:
Route::get('/', function () {
return Inertia::render('welcome.missing');
})->name('home');У випадку, якщо ви допустите помилку в написанні або забудете створити файл, ви отримаєте порожню сторінку:

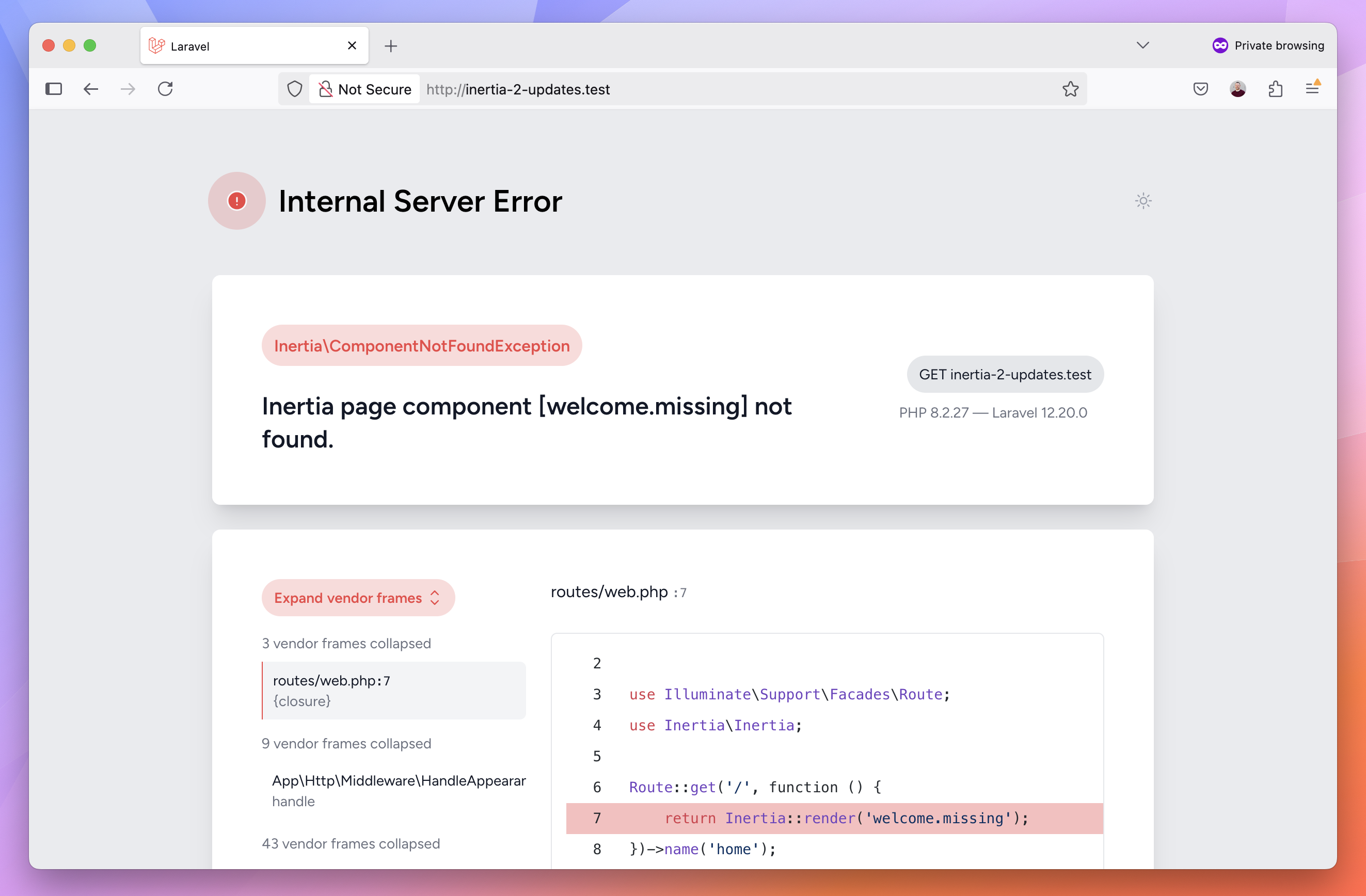
Проте якщо ви активуєте параметр ensure_pages_exist, ви отримаєте корисне повідомлення про помилку:

Щоб переглянути цей параметр конфігурації, можливо, вам доведеться повторно опублікувати чи оновити файл конфігурації config/inertia.php, залежно від того, чи використовували ви один із стартер-китів Laravel або встановлювали з нуля:
php artisan vendor:publish --provider="Inertia\ServiceProvider" --forceУвага: Переконайтеся, що файл конфігурації inertia.php під контролем версій або здійснили його резервне копіювання перед примусовим оновленням.
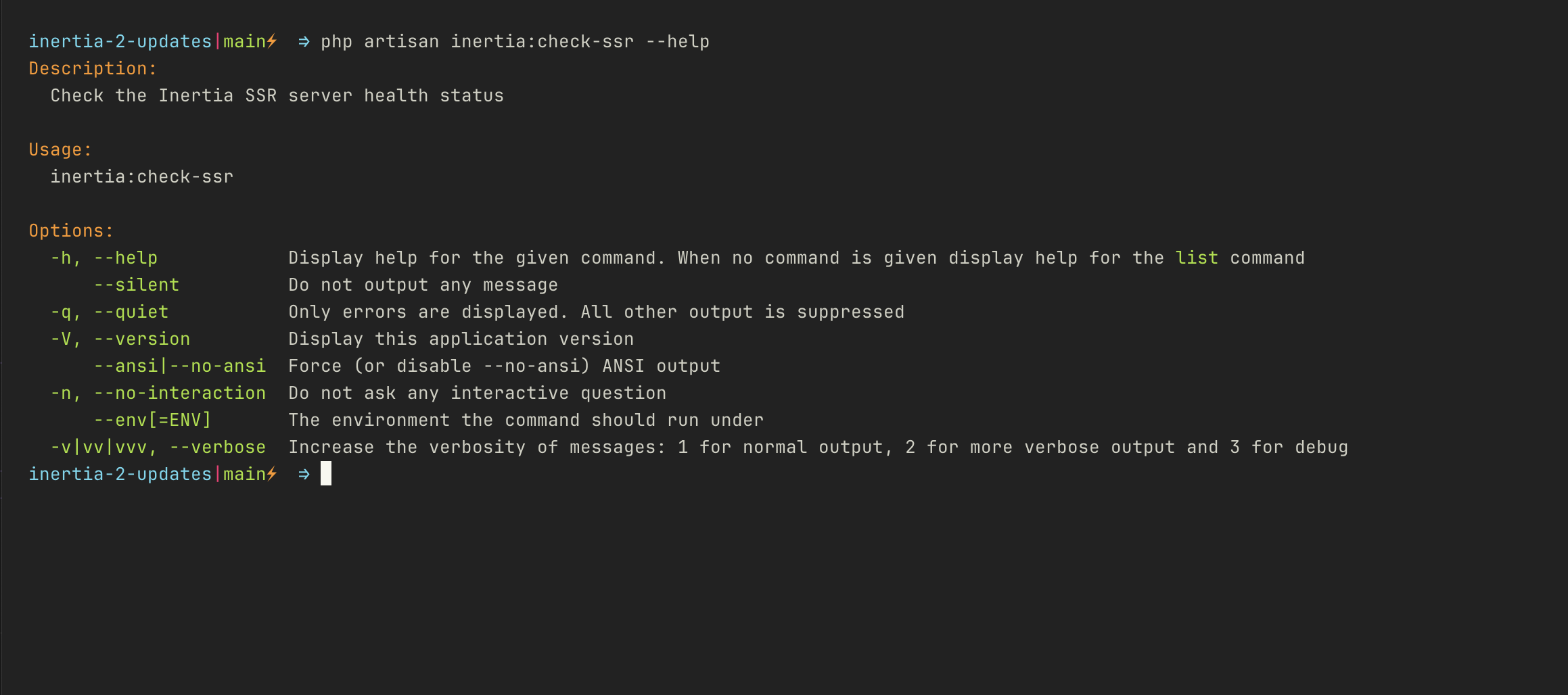
# Команда Artisan inertia:check-ssr
Адаптер Inertia для Laravel має команду консолі inertia:check-ssr, яка перевіряє стан SSR-сервера. Ця перевірка стану може бути корисною для забезпечення належної роботи серверного рендерингу під час або незабаром після розгортання, а також періодично:

# Поліпшення допоміжної функції для форм
Коли ви користуєтеся допоміжною функцією для форм, ви можете скинути стан форми та очистити помилки, використовуючи окремі методи. Тепер, коли потрібно зробити ці обидві дії, ви можете викликати нову функцію:
// Виклики окремо
form.reset()
form.clearErrors()
// Скидає і очищає
form.resetAndClearErrors()Деталі можна переглянути у Запиті на злиття #2414 проекту Inertiajs/inertia.
# Зворотні виклики при відвідуванні з клієнтської сторони
При виконанні ручного візиту тепер можна визначити зворотні виклики onSuccess(), onError() та onFinish():
import { router } from '@inertiajs/react'
router.push({
props: { search: 'Laravel' },
onSuccess: (page) => {},
onError: (errors) => {},
onFinish: (visit) => {},
})# Тестування часткових перезавантажень
Якщо ви хочете протестувати, як ваша програма реагує на часткові перезавантаження, ви можете використовувати методи reloadOnly() та reloadExcept() для виконання повторних запитів та перевірки:
$response->assertInertia(fn (Assert $page) => $page
->has('orders')
->missing('statuses')
->reloadOnly('statuses', fn (Assert $reload) => $reload
->missing('orders')
->has('statuses', 5)
)
);Деталі можна знайти в документації по тестуванню часткових перезавантажень.
# Дізнайтеся більше
Якщо ви хочете дізнатися більше про всі можливості, виправлення помилок та роботу, що виконується над Inertia, перегляньте випуски inertiajs/inertia та випуски inertiajs/inertia-laravel. Офіційна документація містить деталі щодо всіх оновлень.
Популярні
Що нового в PHP 8.5
PHP 8.5 обіцяє безліч нових можливостей, таких як оператор Pipe, функції `array_first()` та `array_last()`, а також нове розширення URI. Чи готові ви дізнатися, як ці функції можуть спростити вашу розробку? Читайте далі, щоб дізнатися більше про ці захоплюючі нововведення
Використання штучного інтелекту для управління перекладами в Laravel
Досліджуйте нові можливості локалізації вашого Laravel-додатку з пакунками, які використовують штучний інтелект, такими як ChatGPT та Claude. Які рішення можуть спростити ваш процес перекладу та зробити його більш точним? Читайте далі, щоб дізнатися більше!
Перетворення даних у типобезпечні DTO за допомогою пакету Data Model
Досліджуйте новий пакет Data Model для PHP, який спрощує процес гідратації об'єктів без зайвих складнощів! Дізнайтеся, як впровадження типобезпечних об'єктів може революціонізувати ваш підхід до розробки, читаючи нашу статтю