Додайте функціонал поля QR Code до вашого інтерфейсу Filament UI
Filament без сумніву є одним із найкращих пакетів для швидкого створення інтерфейсів застосунків у Laravel. За роки спільнота розробила безліч пакетів для розширення його функціональності. Якщо ви коли-небудь хотіли додати можливість роботи з QR-кодами у вашому Filament UI, пакет Filament QR Code стане вам у пригоді. Цей пакет, створений Джефферсоном Гонкалвесом, доповнює Filament v3 простим компонентом введення QR-коду.
Щоб використати цей пакет, встановіть його через Composer:
composer require jeffersongoncalves/filament-qrcode-fieldДалі вам потрібно додати поле QR-коду у вашу форму Filament:
// Для стислості приклад скорочено.
use JeffersonGoncalves\Filament\QrCodeField\Forms\Components\QrCodeInput;
class PatientResource extends Resource
{
protected static ?string $model = Patient::class;
protected static ?string $navigationIcon = 'heroicon-o-rectangle-stack';
public static function form(Form $form): Form
{
return $form->schema([
QrCodeInput::make('qrcode')
->label('QR Код')
->placeholder('Скануйте QR код')
->required(),
// інші поля Filament
]);
}
// інші методи ресурсів Filament
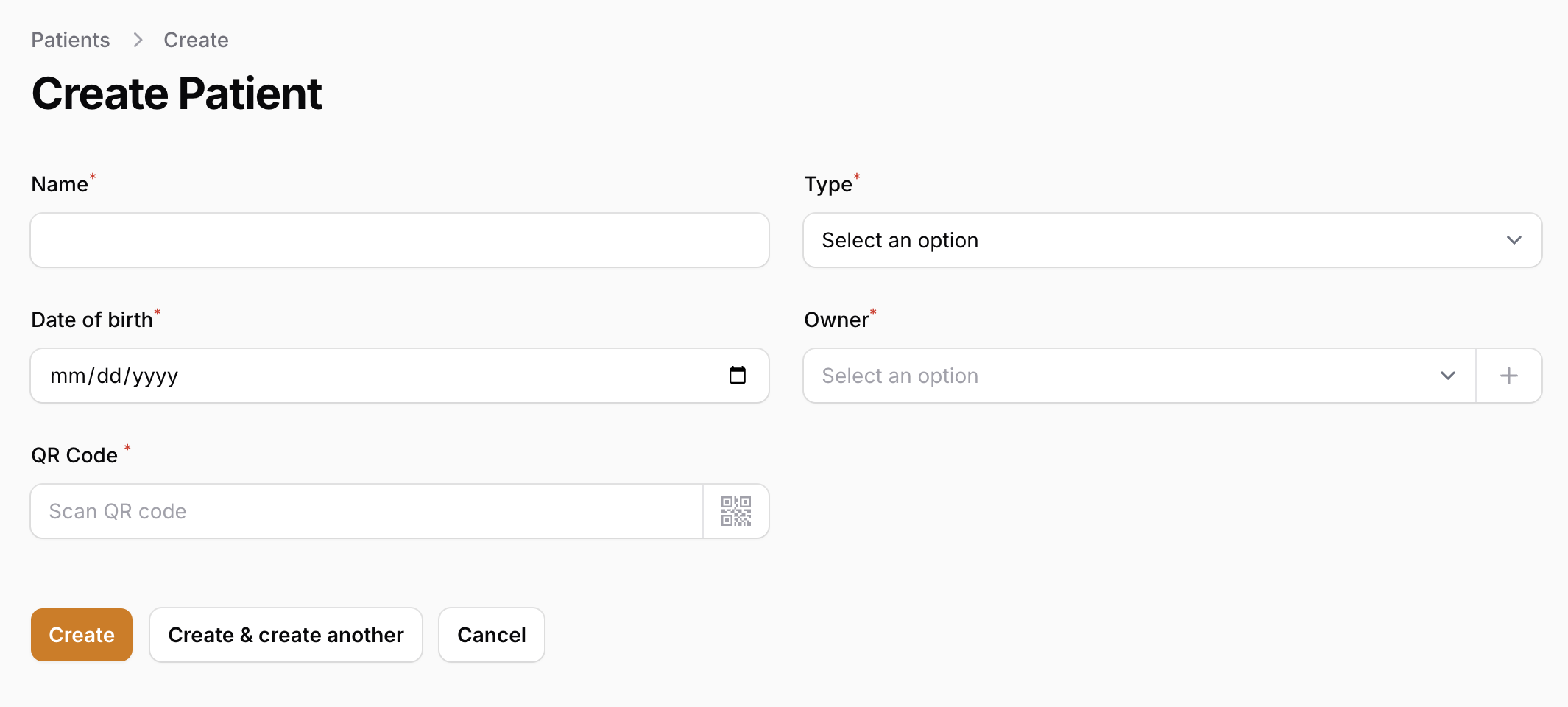
}В результаті код вище створить форму, яка виглядатиме приблизно так:

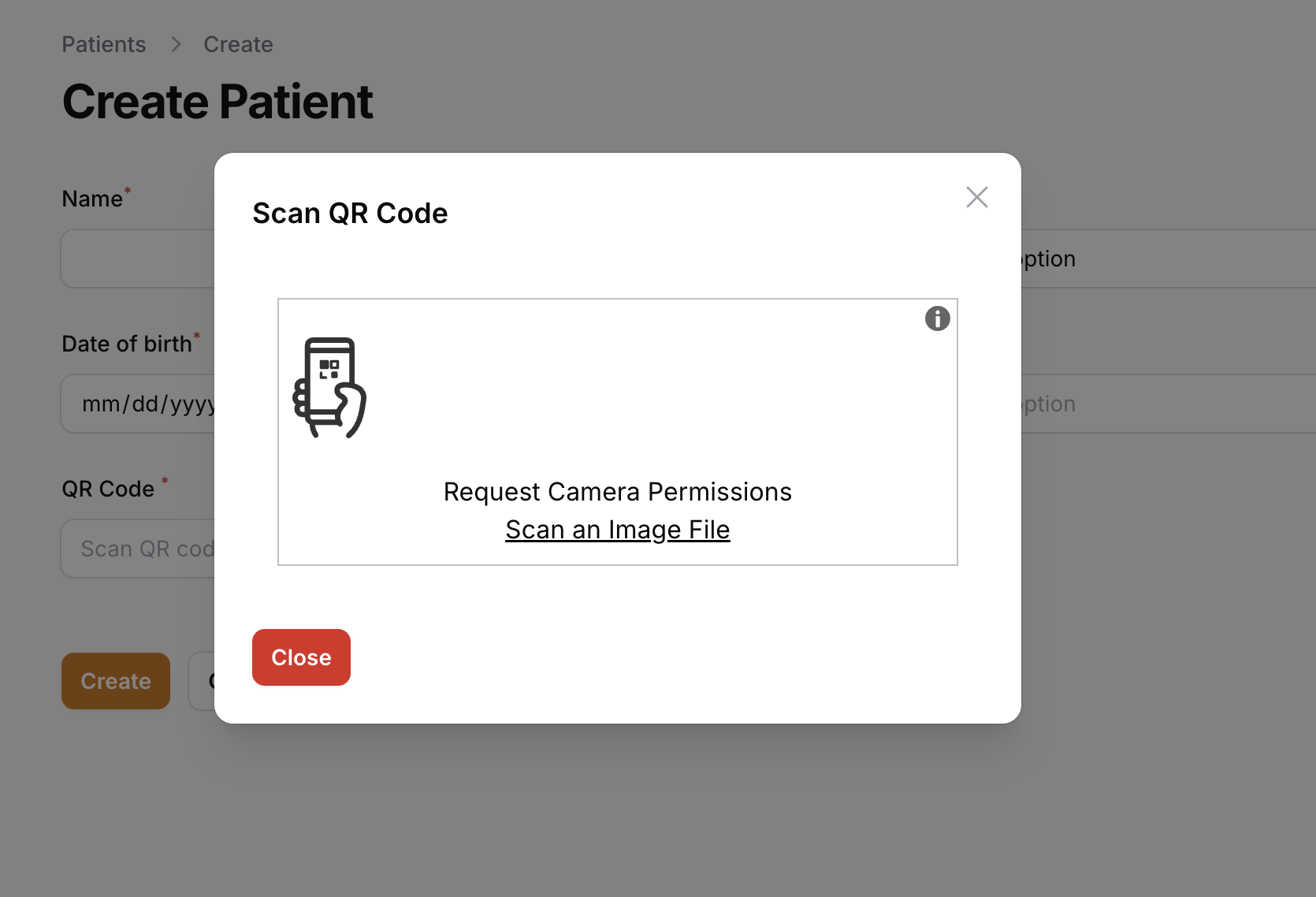
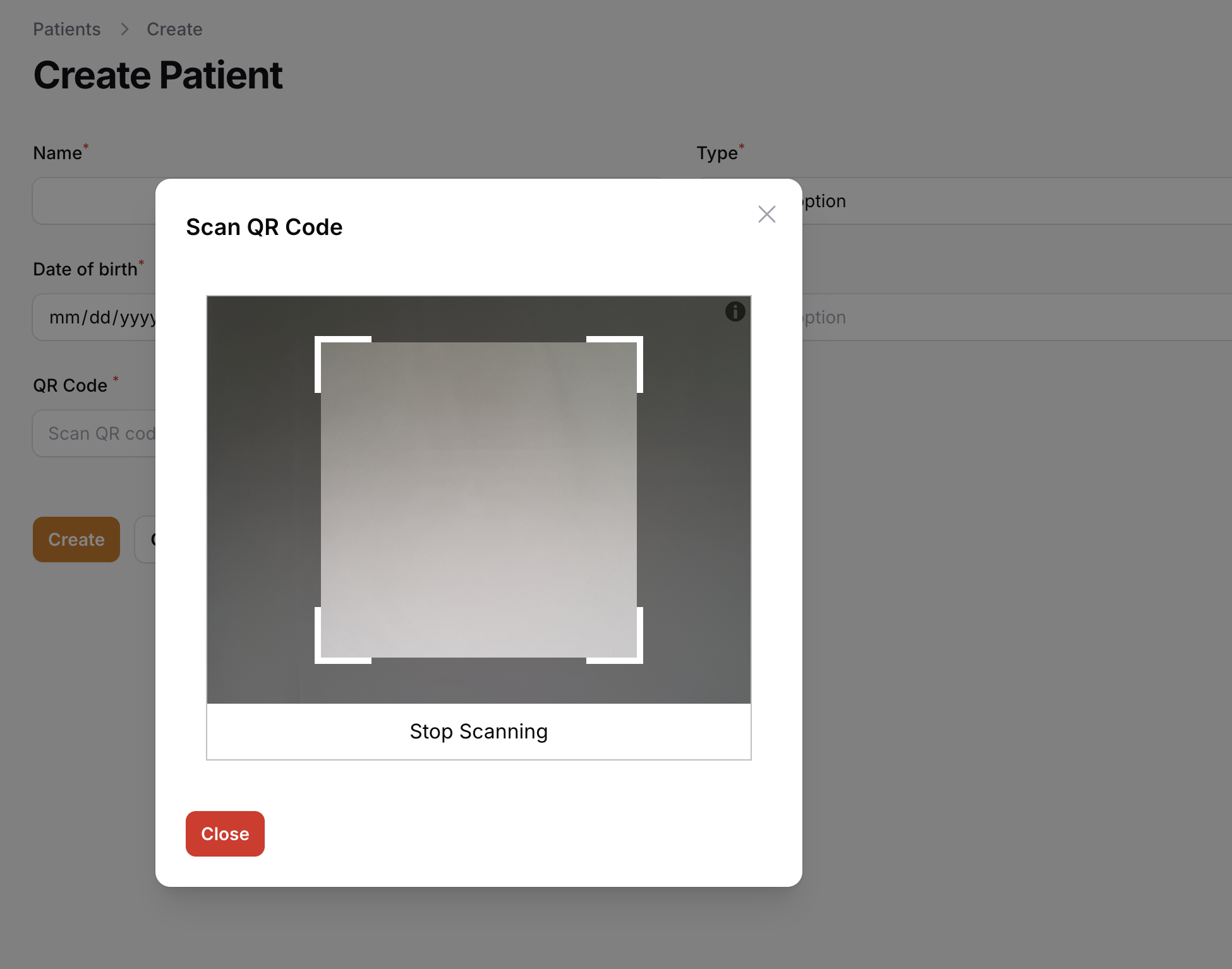
Клікнувши на іконку QR-коду поряд з полем, відкриється модальне вікно, яке дозволить вам або відсканувати QR-код за допомогою камери вашого пристрою, або завантажити зображення, яке бібліотека сканує на наявність QR-коду.

Примітка: При скануванні QR-коду камерою пристрою користувач повинен надати явну згоду у своєму веб-браузері.

При успішному скануванні QR-коду пакет автоматично вставить значення у поле.
Якщо ви шукаєте можливість сканування QR-кодів у ваших застосунках і використовуєте Filament, спробуйте цей пакет.
Перегляньте вихідний код цього пакету на GitHub.
Популярні
Створення CLI-додатка за допомогою Laravel та Docker
Зазирніть у світ Laravel, де потужний CLI-фреймворк відкриває нові можливості для розробки командного інтерфейсу. Дізнайтеся, як створити просту утиліту для перевірки акцій, яка працює з Docker, та які переваги це може принести у вашому проєкті!
Оптимізація запитів до бази даних за допомогою скорочених методів Laravel
Laravel пропонує зручні методи для роботи з датами, які значно спрощують запити до бази даних. Досліджуйте, як ці інтуїтивно зрозумілі функції допомагають створювати чіткі та зрозумілі умови для роботи з часовими даними!
Використання штучного інтелекту для управління перекладами в Laravel
Досліджуйте нові можливості локалізації вашого Laravel-додатку з пакунками, які використовують штучний інтелект, такими як ChatGPT та Claude. Які рішення можуть спростити ваш процес перекладу та зробити його більш точним? Читайте далі, щоб дізнатися більше!